XPathが変わる例
画面に変更があった場合、XPathが変わる場合があります。XPathが変わるとシナリオが正常に動作しなくなるので、再取得が必要です。XPathの記述の仕方により、変わるケース、変わらないケースを取り上げます。
項目追加の例
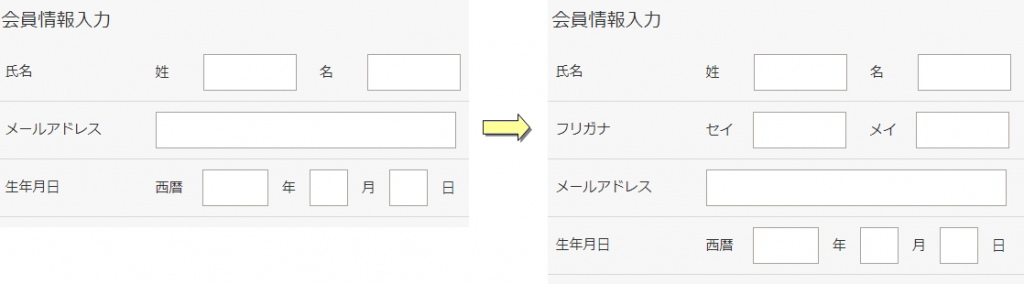
画面

「氏名」と「メールアドレス」の間に「フリガナ」を追加するケースを考えます。
HTML
<form id="form-main" action="https://~" method="POST">
<h3 class="form-h3-main">会員情報入力</h3>
<table>
<tbody>
<tr>
<th>氏名</th>
<td>
<span>姓</span>
<input type="text" name="lastNameJ" class="text-name">
<span>名</span>
<input type="text" name="firstNameJ" class="text-name">
</td>
</tr>
<!-- フリガナを追加 -->
<tr>
<th>フリガナ</th>
<td>
<span">セイ</span>
<input type="text" name="lastNameK" class="text-name">
<span">メイ</span>
<input type="text" name="firstNameK" class="text-name">
</td>
</tr>
<tr>
<th>メールアドレス</th>
<td>
<input type="text" name="mailAdd" class="text-input">
</td>
</tr>
<tr>
<th>生年月日</th>
<td>
<p class="birth-box">西暦
<input type="text" name="birthYear" class="text-birth1">年
<input type="text" name="birthMonth" class="text-birth2">月
<input type="text" name="birthDay" class="text-birth2">日
</p>
</td>
</tr>
</tbody>
</table>
</form>XPath(変更前)
| 項目 | Chrome | XPath取得ツール |
|---|---|---|
| 姓 | //*[@id="form-main"]/table/tbody/tr[1]/td/input[1] |
//input[@name="lastNameJ"] |
| 名 | //*[@id="form-main"]/table/tbody/tr[1]/td/input[2] |
//input[@name="firstNameJ"] |
| メール | //*[@id="form-main"]/table/tbody/tr[2]/td/input |
//input[@name="mailAdd"] |
| 年 | //*[@id="form-main"]/table/tbody/tr[3]/td/p/input[1] |
//input[@name="birthYear"] |
| 月 | //*[@id="form-main"]/table/tbody/tr[3]/td/p/input[2] |
//input[@name="birthMonth"] |
| 日 | //*[@id="form-main"]/table/tbody/tr[3]/td/p/input[3] |
//input[@name="birthDay"] |
変更後のXPath
| 項目 | Chrome | XPath取得ツール |
|---|---|---|
| 姓 | //*[@id="form-main"]/table/tbody/tr[1]/td/input[1] |
//input[@name="lastNameJ"] |
| 名 | //*[@id="form-main"]/table/tbody/tr[1]/td/input[2] |
//input[@name="firstNameJ"] |
| セイ | //*[@id="form-main"]/table/tbody/tr[2]/td/input[1] |
//input[@name="lastNameK"] |
| メイ | //*[@id="form-main"]/table/tbody/tr[2]/td/input[2] |
//input[@name="firstNameK"] |
| メール | //*[@id="form-main"]/table/tbody/tr[3]/td/input |
//input[@name="mailAdd"] |
| 年 | //*[@id="form-main"]/table/tbody/tr[4]/td/p/input[1] |
//input[@name="birthYear"] |
| 月 | //*[@id="form-main"]/table/tbody/tr[4]/td/p/input[2] |
//input[@name="birthMonth"] |
| 日 | //*[@id="form-main"]/table/tbody/tr[4]/td/p/input[3] |
//input[@name="birthDay"] |
Chomeが出力するXPathは、id属性のみ指定可能で、name属性は指定できませんので、idを持つ要素がすぐ近くにない限り、XPathが長くなります。上の例では、idを持つのがformなので、その間にあるtableタグがXPathに含まれてしまいます。
そして、「氏名」と「メールアドレス」の間に「フリガナ」を追加すると、テーブルの行が増えるので、以降の項目のXPathが変わってしまします。
一方、XPath取得ツールは、name属性で指定可能なので、項目を追加してもname属性が重複しない限り、XPathは変わりません。
今回は項目の追加を取り上げましたが、項目が削除された場合、項目の順番が変更された場合も、同様にXPathが変わる可能性があります。