XPath取得ツール(体験版あり/インストール不要)
このサイトの目的は、フリーのWebテストツールであるSeleniumをRPAに活用して、業務の自動化を実現することです。
はじめに
Seleniumで自動化スクリプトを作成しようとした時、まずは画面項目をSeleniumに取得させる必要があります。Seleniumで画面項目を取得する方法はいくつかありますが、
- 例外なく全てのHTML要素を取得できること
- 柔軟な記述ができて利便性が高いこと
を考えますと、XPathを採用することになります。
商用RPAソフトであるWinActorも、画面項目の指定にXPathを取り入れています。
メジャーなWebスクレイピングツールであるOctoparseでもデータの取得にXPathを使用するようです。
XPathはブラウザの機能で取得することができますが、実際にやってみると面倒な作業です。
ChromeでのXPath取得
- 画面項目を右クリック、ダイアログを開く
- ダイアログで「検証」を選択
- デベロッパーツールが開き、HTMLのソースがハイライト表示されるのでマウス移動
- ハイライト箇所を右クリックしてコンテキストメニューを開く
- 開いたの「Copy」にマウスカーソルを移動
- サブメニューが開くので「Copy XPath」をクリック
- Excelやメモ帳に貼り付け
項目の数だけ手作業で実施することになります。
自動化スクリプトを作成することになって、XPathを取得するのが、意外と面倒だと思いました。
数が少なければ、ブラウザ機能でよいのですが、画面数や項目数が多くなると、やる気が出ません。
業務を自動化するのが目的なのに、もう少しシステム化できないものなのでしょうか?
項目さえ決まっていれば、あとはマウス操作を繰り返すだけの単純作業、こういう作業こそ自動化すべきではないでしょうか?
XPathの特徴として、HTMLのidやname属性、class属性などで指定することが可能で、これらを用いれば本来もっと簡潔に記載できるのですが、Firefoxは属性を指定することができないため「/html」からの絶対パスで編集されます。
Chromeはid属性で指定できるので、絶対パスより短くて済むのですが、nameやclass属性については未対応なので、対象のHTML要素にnameやclass属性があっても生かすことができません。
活用するには、自分でHTMLを解析して、XPathを記述する必要があります。これでは「 柔軟な記述ができて利便性が高い 」というXPathの利点が半減されます。
・XPathの例(div[2]のタグにid属性が存在)
Firefox:/html/body/div/div[3]/div[2]/form/div[1]/ul/li[1]/input
Chorme://*[@id="content"]/form/div[1]/ul/li[1]/input(div[2]のタグにid属性が存在)
また、対象のWebページのHTML構造が変更になった場合、画面上の見た目は同じでも、項目のXPathが変わってしまい、シナリオがエラーとなります。特に絶対パスの場合、Xpthが変更される可能性が高く、変更のたびにXPathを取得する作業をやり直す必要があります。HTMLの属性を利用して、簡潔なXPathで要素を指定できれば、それだけ変更に強くなるのですが、それを実現するには自分でHTMLを解析する必要があります。
- 画面上で項目を選べば、XPathが自動で取得できる
- HTMLの構造を解析し、短くて変更に強いXPathを編集してくれる
- シナリオ作成の作業を、もっと効率化したい。
そういうツールが欲しいと思いました。ネットを検索してもなかったので作りました。
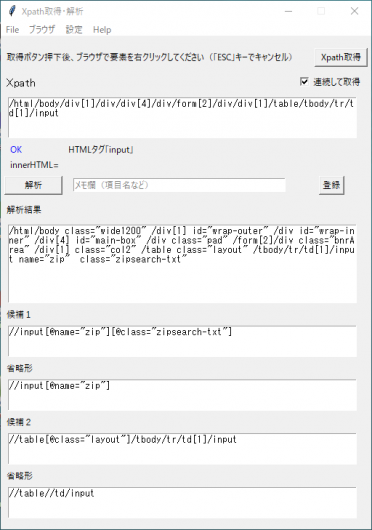
XPath取得・解析ツール
※Windows専用です(MacやLinuxでは動作しません)

1.項目を選択するだけでXPath取得
「取得ボタン」を押し、ブラウザ画面で項目を右クリックすればXPathを取得できます。
連続モードを使用すれば、ひたすら右クリックの繰り返しでXPathが取得できます。
操作方法(動画)
2.高度な解析機能
対象サイトのHTMLソースを分析し、より短くて、より変更に強い、最適なXPathを提示します。
解析条件の設定を変更でき、サイトの特性に応じたXPathの取得が可能です。
3.Windowsの主要ブラウザに対応
GoogleChrome、Firefox、Microsoft Edgeに対応。
各ブラウザとも、ユーザー設定ファイル(プロファイル)の使用が可能です。
前回ログイン情報や、履歴を引き継げます。
4.ブラウザの基本機能と比べて優秀
Firefoxでは絶対パスでしかXPathを取得することができません。Google Chrome、Microsoft Edgeは短縮形で取得できますが、id属性でしか解析できません。XPath取得ツールはidの他にも、name、class名、テキスト内容など、高度な解析が可能で、自動操作に最適なXPathを取得することができます。
5.便利なサポート機能
・連続モード
右クリックを繰り返すだけで、クリックした項目のXPathの取得・解析を行います。
・結果出力
結果はログ出力されているため、まとめてファイル出力が可能で、Excelへの展開が容易です。
・1件単位でのExcel転記も容易
結果欄をクリックするだけでクリップボードにコピー。あとはExcelシートにペーストするだけです。
6.インストール不要
実行ファイル形式(exeファイル) インストールが不要です。
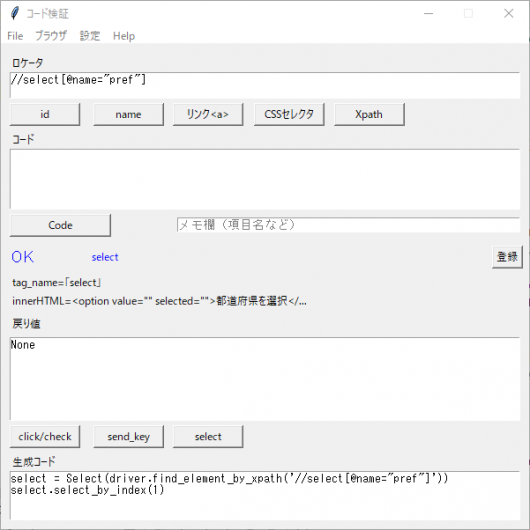
XPath検証ツール

1.XPathの正当性をチェック
XPath取得ツールで取得したXPathを使用して、実際に画面項目の操作ができるかを確認します。コンシュマー向けのサイトで発生しがちな「XPathの指定は正しいのに項目をクリックができない」というエラー要因をシナリオ作成前に排除することができます。
操作方法(動画)
2.クリック、キー入力、リストボックスの選択が可能
確認できる操作は「左クリック」「キーボード入力」「selectタグの項目選択」の3種類です。
この3パターンで、ボタンクリック、画像・リンクのクリック、テキストの入力、リストボックス・プルダウンの選択、チェックボックスのチェックなどの検証が可能です。
3.コードジェネレーター機能
検証した項目に対し、Seleniumで操作するためのPythonコードを出力します。各画面項目に対し、実際にSeleniumで動くコードが自動生成される「コードジェネレーター」としての側面もあります。
4.id、name、リンク、CSSセレクタでも項目取得が可能
XPath以外に、Seleniumで指定できる他のロケータ(id、name、リンク、CSSセレクタ)にも対応しています。HTMLの内容によっては、さらに簡便な方法で要素の取得が可能です。
5.Windowsの主要ブラウザに対応
XPath取得ツールと同じく、GoogleChrome、Firefox、Microsoft Edgeに対応しています。
6.XPath重複チェック
指定したXPathで画面項目が2個以上取得できる場合、警告表示します。
SeleniumではXPathが重複する場合、最初に見つかる1番目の要素を操作対象とするので、思わぬエラーが発生することになります。重複チェックを行うことで、事前にシナリオがエラーになる要因を排除できます。
7.便利なサポート機能
・ファイル出力
結果はログ出力されているため、ファイルに出力して、容易にExcelで取り込むことができます。
・自動エスケープ
「’」「"」面倒な特殊文字のエスケープ処理もXPath検証ツールが自動で行ってくれます。
シナリオ作成の効率を大幅にアップ
商用ソフトと異なり、Selenium本体にはシナリオの自動記録機能、画面でシナリオを作成する機能はありません。
一方、画面でシナリオを作成するソフトは、慣れてくると、どうしてもシナリオ作成の効率が悪いと感じてしまいます。
シナリオ作成機能は必要?
XPath取得ツールとXPath検証ツールを組み入れることで、シナリオ作成のハードルを下げ、画面操作では得られない生産性の高さを実現できます。
Seleniumを使うと、なぜ生産性が高くなるか?