Webスクレイピングで営業リストを作成する(6/評価)
動画
考察・評価
まず、今回の裁判所所在地のシナリオ作成について考察します。
続いて、SeleniumでWebスクレイピングを行うことに対する考察を行います。
今回作成したスクリプトについて
スクリプトの動作自体は、裁判所のサイトから所在地情報を取得しExcelに出力するというシンプルなものでした。
しかし、イレギュラーなデータが多く、対応に多くの時間を割かれました。
今回は学習目的で、あえてイレギュラーデータの対応を行いましたが、イレギュラー部分は手動で取得した方が早かったです。
イレギュラーデータを発見するため、正常に処理が行われなかった場合にエラーを検知する機能を加えました。しかし、実際に取得したデータが正常かどうかは、最終的には目視で判断する必要がありました。
また、取得したデータから不要な文言を取り除くといった作業が必要でした。処理方法としては、
- スクリプト(Selenium)で処理
- Excelのセルに数式を埋め込んで処理
- 文字の置換など、手動で処理
があり、ケースに応じて検討する必要がありました。
Webスクレイピングについて
メリット
データ収集に対する労力を減らせる
人間がデータ収集する場合では、同じ作業を行う場合でも、その都度、同じぐらいのコストが発生します。
Webスクレイピングでは、スクリプトを作成する必要がありますが、実行にかかるコストは格段に低くなります。一度スクリプトを作成してしまえば、ほとんどコストをかけずに、繰り返し利用することができます。
早くて正確
人間が行うより高速に処理でき、ミスを犯しません。
手順に間違いがあってもやり直せる
取得すべき情報が手順から抜けていたなど、後から間違いに気付いた場合、もう一回作業をやり直す必要があります。
人間相手であれば、変更前の作業は無駄となり、予定外の作業が発生し、余分なコストが発生します。
自動化では、スクリプトを修正する必要はありますが、実行にかかるコストは格段に低いので、発生するコストは限定的です。
人を使わずに済む
Webサイトを表示させて、ひたすら内容をコピぺするのは単調な作業です。正直なところ、人に頼みづらい面があります。相手がマシンであれば、どんな退屈な作業でも、気兼ねなく実施させることができます。
スキル・ノウハウが付く
Webサイトからコピペする作業では、何らスキルは向上しません。一方、自動化スクリプトを作成することは、プログラミング技術の向上や、ツールに対するノウハウを習得することができます。
デメリット
スクリプト作成に時間がかかる
スクリプトを作成するのに、それなりの時間と労力がかかります。
イレギュラー部分が多いと大変
イレギュラーなデータに対して、その都度ごとに対応する必要があります。イレギュラーが多いとスクリプトを作成するのに手間がかかります。
Webサイト変更の影響を受ける
収集対象のサイトに変更が合った場合、スクリプトを修正する必要があります。
人間の目を生かせない
人間であれば、イレギュラーなデータであっても、融通を利かせたり、異常であることを報告してくれます。
自動化した場合は、間違った動作をするか、エラーで停止するかです。エラーはエラーとして検知する仕組みを作る必要があります。
Seleniumを使用することについて
メリット
画面を見ながら進めるのでデバッグがしやすい
curlやwgetなどのコマンドで、直接Webページを読み込んでテキストを解析する場合と比べ、Seleniumは人間が操作するのと同様に、対象データをブラウザに表示させます。
画面でブラウザを表示させて、動作を確認しながら、スクリプトを作成・修正できますので、特に初心者には取り組みやすいでしょう。
Web自動化ツールなので使いやすい
Seleniumのメリットでも述べたように、ブラウザ入力に特化したツールですので、基本的な操作でWebスクレイピングが可能です。
スクリーンショットが取得できる
実際にブラウザ操作を行うので、画面イメージを取得することができ、その後の確認に役立てることができます。
デメリット
ブラウザを起動するので処理が重くなる。
コマンドでテキストを処理する場合と比べ、CPU・メモリなど、コンピューターのリソースを消費します。
実行が遅い
ブラウザを開いて処理しますので、コマンドで実行する場合に比べると処理は遅くなります。ただ、あまり処理が早いと、相手側のサーバーに負荷がかかるので、それはそれで問題が生じます。
(AmazonやTwitterなどは、データ取得用のAPIを提供しています)
PCを占有する
人間が行うのと同様の操作をするので、画面上にブラウザやExcelが表示され、その間はPCを使うことができません。バックグラウンドで実行したい場合は、ヘッドレスモードを利用します。
ヘッドレスモードの使い方(Chrome Firefox Edge)
スクリプト作成コスト VS 自動化による省力化
サイトの制作方法による違い
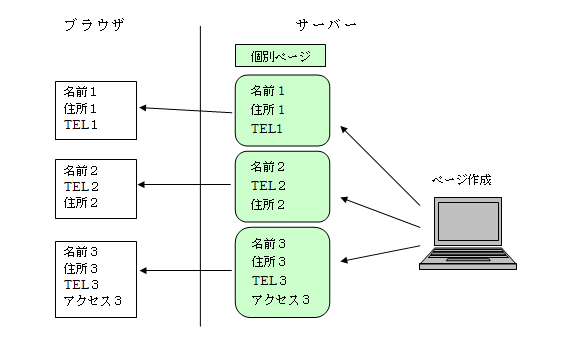
A.個別にページを作成
コストに大きく影響する点として、どれだけイレギュラーデータがあるかという事があります。
今回の裁判所のサイトでは、個々のページが別々のファイルで作られていました。
そのため、個々のページで作り方が異なると、イレギュラーなデータが入り込みます。

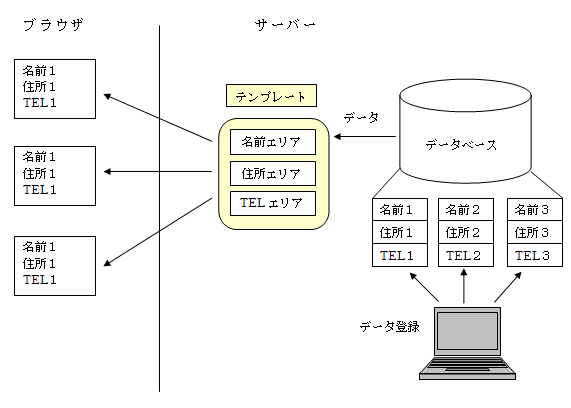
B.テンプレートファイルを使用
一方、会員制サイトとなどで、共通のテンプレートを用意しておき、個々の会員内容はデータベースに登録している場合があります。
この場合は、決められた枠にデータを表示するので、イレギュラーなデータが入り込む余地は少ないです。

データの変更頻度(データ取得回数)
一度完成したスクリプトは、使用する回数が多いほど、手作業の場合にくらべコスト削減効果が大きくなります。
たびたび内容が更新され、頻繁にデータを取得する必要があるサイトは、スクレイピングに向いていると言えるでしょう。
一方、今回の裁判所の所在地ように、滅多に内容が変わらないサイトは、基本的に1回かぎりの取得となりますので、手動で対応しても良いと思います。
ディスカッション
コメント一覧
まだ、コメントがありません